「パソコン教室ISA」ライターチームです。
Photoshopでレイヤーマスクを使えるようになると、画像加工のスキルが向上します。元の画像を直接いじらなくても済むため、これまでは難しかった画像加工も簡単にできるようになるでしょう。この記事では、レイヤーマスクのメリットや、基本的な操作方法などを解説します。ぜひ参考にして、画像加工スキルを向上させてください。
レイヤーマスクとは
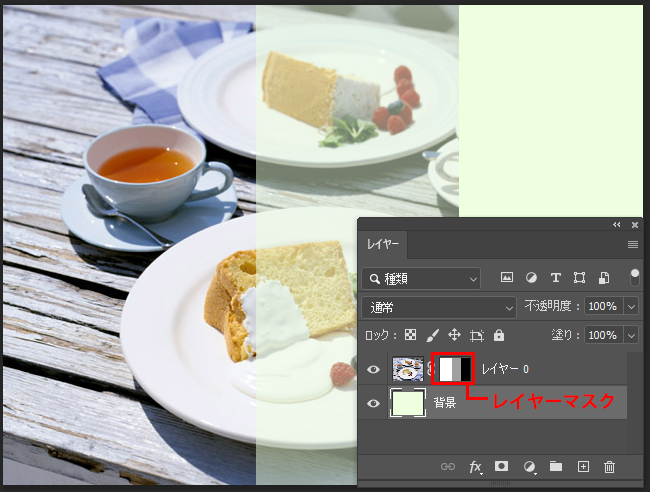
レイヤーマスクとは、レイヤーの表示したい部分と非表示にしたい部分を管理する機能のことです。見せる部分と見せない部分を自由に設定できる「透明なフィルム」のようなものが、レイヤーマスクです。
レイヤーマスクはグレースケールで構成されており、レイヤーマスクの色を変えると以下のように表示度合いの細かい指定が可能になります。
- 白い部分:レイヤーが完全に表示される
- 黒い部分:レイヤーが完全に非表示になる
- グレーの部分:白に近いほどより表示され、黒に近いほどより隠される

レイヤーマスクのメリットはやり直しが効くこと
レイヤーマスクの主なメリットは、画像加工のやり直しが容易なところです。以下では、消しゴムツールと比較して、レイヤーマスクの活用により得られるメリットについて解説します。状況に応じて消しゴムツールとレイヤーマスクを使い分け、画像加工のスキルを高めましょう。
消しゴムツールの場合
消しゴムツールは、画像の一部を消すときに便利な機能です。ただし、消しゴムツールを使う場合は、画像の一部を直接消去してしまいます。一度消した部分を元に戻すためには、ファイルを保存していない段階であれば、消す前に戻す必要があります。すでにファイルを保存してしまった場合は元の画像を別で残していない限り復旧するのは難しいです。
レイヤーマスクの場合
レイヤーマスクを使って画像の一部を消去した場合、直接画像を消しているのではなく、一部非表示しているにすぎません。再表示したい場合には簡単に修正ができます。
レイヤーマスクを使う場合、まず、対象となるレイヤーにレイヤーマスクを作成します。消去したい部分を黒のブラシで塗りつぶすと、その部分を隠せるようになります。
仮に塗りつぶしすぎてしまった場合でも、心配はいりません。白のブラシで上から塗り直すだけで、再び画像を表示させられるためです。このように、画像加工を柔軟にやり直せる点が、レイヤーマスクの大きなメリットといえます。
元の画像を保持したまま加工できるレイヤーマスクを活用すると、好みの表現に達するまで何度でも調整を繰り返すことができます。結果として、画像加工の効率が大幅に向上し、より納得のいく仕上がりを実現できるでしょう。また、画像加工の方針が大幅に変わったときも、元の画像が保持されていれば柔軟に対応できます。
\ パソコン教室の詳しい情報を受け取る /
レイヤーマスクの操作方法
Windows環境でのPhotoshopにおける、レイヤーマスクの基本的な操作方法を解説します。
レイヤーマスクを新規作成するケース
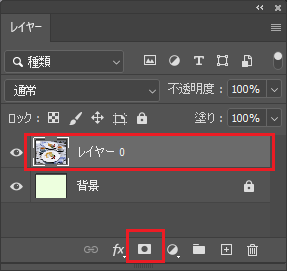
レイヤーマスクを新規作成するときは、以下の2ステップを実行します。
- レイヤーパネル内で、レイヤーマスク機能を付けたいレイヤーを選択する
- 「レイヤーマスク」ボタンをクリックする
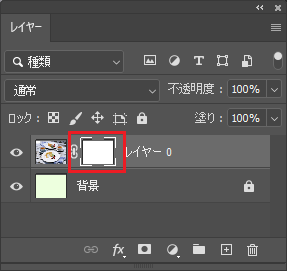
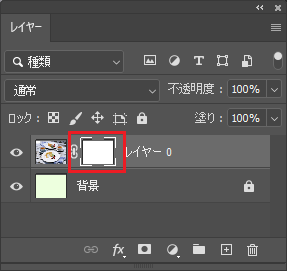
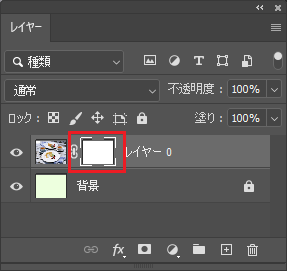
レイヤーマスクが正常に作成されると、選択したレイヤーの右側に白い四角形のサムネイルが追加されます。レイヤーマスクが白い分は画像が表示される領域です。


レイヤーマスクを塗りつぶすケース
上記の手順で作成したレイヤーマスクは全体が白なので、画像が表示された状態となります。画像の一部を非表示にするには、非表示にしたい範囲を選択し、黒で塗りつぶします。レイヤーマスクを塗りつぶす手順は、以下のとおりです。
- レイヤーパネル内で、レイヤーマスクを作成したレイヤーを選択する
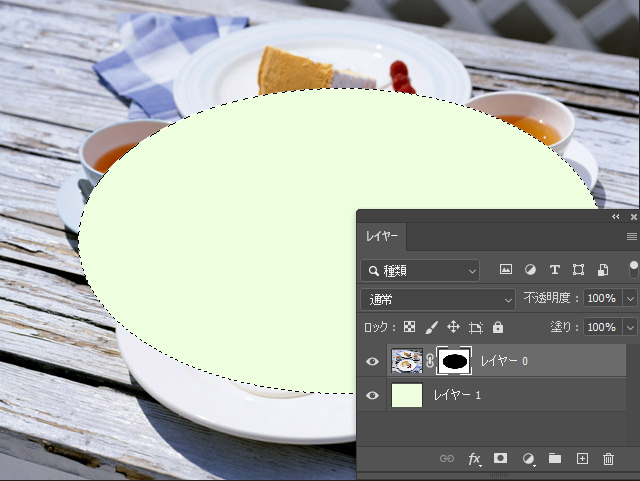
- 非表示にしたい範囲を選択ツールで選択する
- レイヤーマスクのサムネイルを選択する
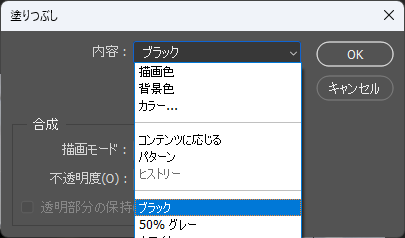
- Shift+F5を押し、[塗りつぶし]ダイアログボックスを表示する
- [塗りつぶし]のダイアログボックスで「内容」を「ブラック」に設定し「OK」クリックする
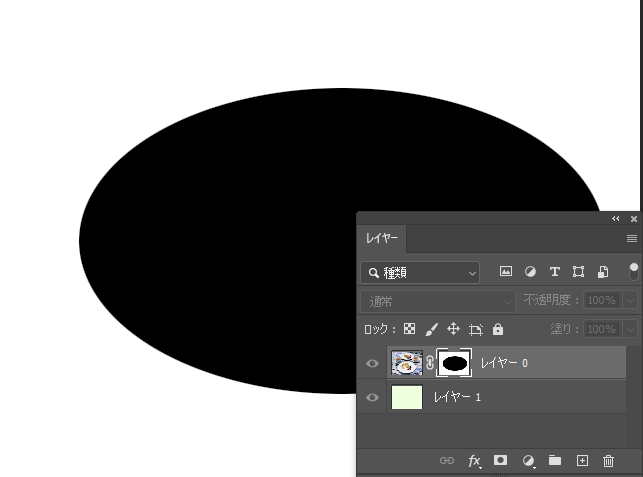
- レイヤーマスクサムネイルを黒く塗りつぶした部分は透明となり、レイヤーパネルで見たときの下の画像が表示される
- Ctrl+Dを押して選択範囲を解除する




塗りつぶしたレイヤーマスクを確認する際は、Alt を押しながらレイヤーマスクのサムネイルをクリックすると、レイヤーマスク自体が表示されます。再度Alt を押した状態でクリックすると、元の画像表示に戻ります。
なお、黒以外に白やグレーでも塗りつぶしは可能です。白で塗るとマスクされた部分を再表示でき、グレーで塗ると不透明度を調節できます。

\ パソコン教室の詳しい情報を受け取る /
ブラシで塗りつぶすケース
レイヤーマスクは、ブラシツールでの塗りつぶすこともできます。以下の手順で操作を実行しましょう。
- レイヤーパネル内で、レイヤーマスクのサムネイルを選択する
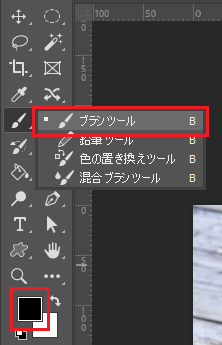
- ツールパネルから[ブラシツール]を選択
- 描画色を黒にする
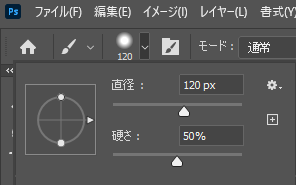
- ブラシサイズ、エッジのボケ具合などをオプションバーから設定する
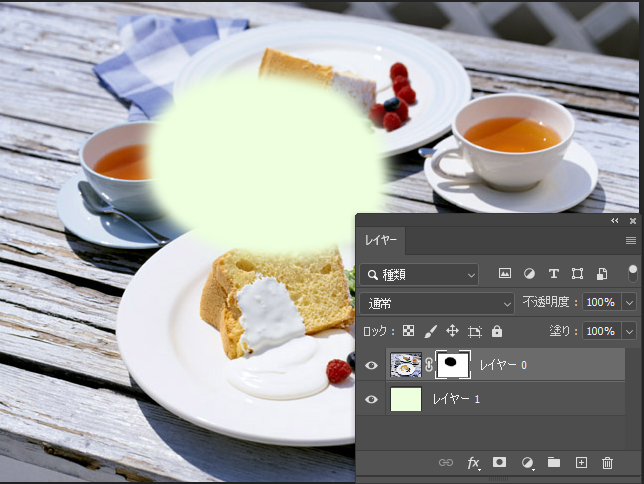
- 黒で塗りつぶしたところは、画像が非表示となり、背景の画像が表示される




グラデーションで塗りつぶすケース
レイヤーマスクを白や黒へのグラデーションで塗りつぶすと、画像を滑らかに移り変わらせる効果を生み出します。操作方法は以下のとおりです。
- レイヤーパネル内で、レイヤーマスクのサムネイルを選択する
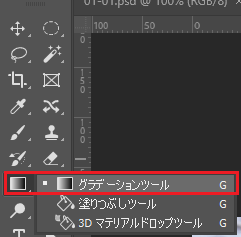
- ツールバーから「グラデーションツール」を選択する
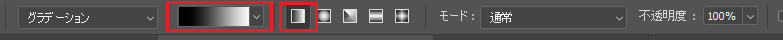
- オプションバーからグラデーションの色(黒から白等)、グラデーションの種類を選択する
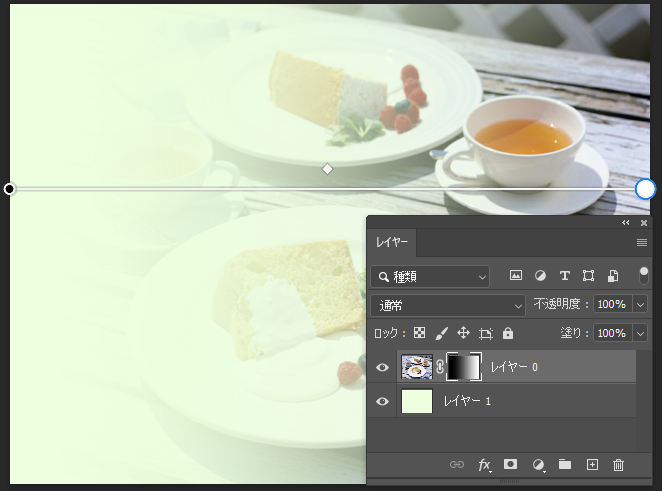
- 画像上で、左から右へドラッグして、横方向のグラデーションを作成する
- レイヤーマスクが、黒から白のグラデーションで塗りつぶされたことを確認する
- グラデーションのレイヤーマスクにより、画像が徐々に移り変わっているかを確認する




レイヤーマスクサムネイルが黒から白のグラデーションになる
\ パソコン教室の詳しい情報を受け取る /
レイヤーマスクを削除する方法
Windows環境でのPhotoshopについて、作成したレイヤーマスクを削除する方法を解説します。
Deleteで削除する場合
Deleteによるレイヤーマスクの削除は簡単で、多くのPhotoshopユーザーがこの方法を採用しています。操作方法は以下のとおりです。
- レイヤーマスクのサムネイルをクリックする
- Deleteをクリックする
右クリックで削除する場合
Photoshopにおける右クリックの使用方法をマスターすると、さまざまな操作を迅速に行えます。以下の手順でレイヤーマスクを削除してみましょう。
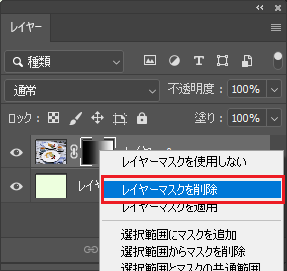
- 削除したいレイヤーマスクのサムネイルを右クリックする
- 表示された「レイヤーマスクを削除」をクリックする

手軽にレイヤーマスクを削除できるため、覚えておきたい方法といえます。
ゴミ箱アイコンへドラッグする場合
レイヤーマスクは、ゴミ箱へ移動させても削除できます。操作方法は以下のとおりです。
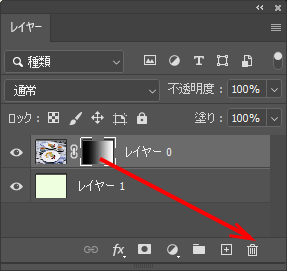
- レイヤーパネル内で、削除したいレイヤーマスクのサムネイルを選択する
- 選択したサムネイルをゴミ箱アイコンへドラッグする
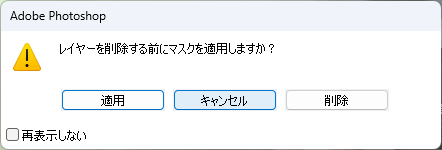
- 「レイヤーを削除する前にマスクを適用しますか?」というダイアログボックスが表示されるため「削除」を選択する


直感的な操作で削除できるため、覚えておくとよいでしょう。
レイヤーマスクの注意点
レイヤーマスクを効果的に使用するために、レイヤーマスクの正確な選択や、塗りつぶす色に関する注意点について解説します。
レイヤーマスクを選択しているか
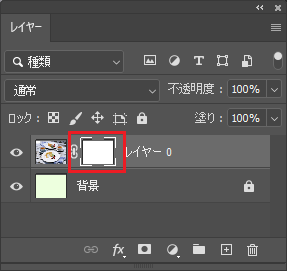
思わぬミスを防ぐために、操作する前には必ず、レイヤーマスクサムネイルが正しく選択されているかどうかを確認してください。レイヤーパネル内で対象のレイヤーマスクのサムネイルをクリックし、白い枠で囲まれていることを確認しましょう。
確認を怠ると、ブラシツールで塗る際に、意図せず元の画像に直接描画してしまうリスクがあります。作業ミスを防ぎ、効率的な画像加工を行いましょう。
白または黒でレイヤーマスクを塗っているか
レイヤーマスクを効果的に使用するためには、基本的には白か黒でレイヤーマスクを塗ることをおすすめします。
そもそも、レイヤーマスクでは、使用する色の明るさ(輝度)に基づいて透明度が決定されます。白や黒で塗る予定の部分で誤って中間色を選択してしまうと、意図しない結果になるかもしれません。
仮にグレーのような中間的な効果が必要な局面でも、ブラシの不透明度や流量を下げると同様の効果を得られます。
Photoshopのレイヤーマスクを使いこなすと、画像の部分編集や複数画像のブレンドが容易になります。元の画像を保持したまま加工できるため、柔軟な修正も可能です。レイヤーマスクのスキルを習得して、画像加工スキルを大きく向上させましょう。
ISAパソコン教室は40年近く教室を営んでいます。当社の従業員が講師を務めるため、質の高い学習環境を提供できます。ここ10年で、当教室はLearning Awardを3度受賞しました。Learning Awardは、Microsoftジャパンにより1年に1社のみが選ばれる名誉ある賞です。Photoshopのスキルを習得したい人は、ぜひISAパソコン教室の受講をご検討ください。